영원히 흘러가는 강
js 슬라이더 본문
728x90

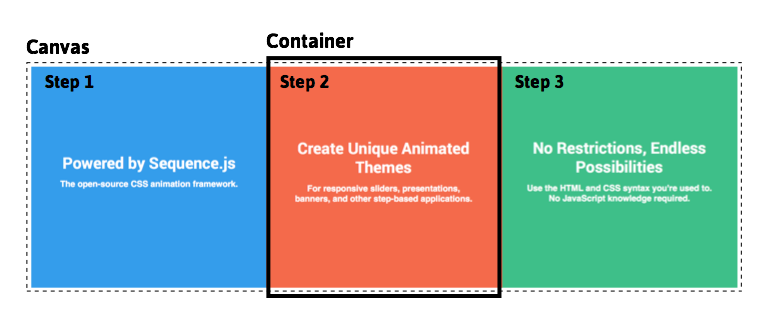
슬라이더를 설명 할때에 위의 그림이 이해하기에 가장 적합한거 같다 (내용말고 그림만 보자면!)
ul> li 를 위와 같이 container 안에서 이동 하는것으로
li를 위와 같이 옆으로 쭉 나열하고 버튼 클릭시에 container에는 옆의 값이 들어오는 로직이다
코드로 보자면
<script type="text/javascript">
let sliderWrapper=document.querySelector('.container'), //컨테이너
sliderContainer=document.querySelector('.slider-container'), //슬라이더 감싼
slides=document.querySelectorAll('.slide'), //슬라이드 여러개
slideCount=slides.length; //슬라이드 갯수
currentIndex=0, //값 변화 위해
topheight=0, // 크기 설정 신경 x
navPrev=document.querySelector('#prev'), //움직일 버튼
navNext=document.querySelector('#next');
topheight=slides[0].offsetHeight; //신경 x 높이 결정값
function cal () {
for(let i=0;i<slides.length;i++){
if(topheight<slides[i].offsetHeight){
topheight=slides[i].offsetHeight;
}
}
sliderWrapper.style.height = topheight+'px';
sliderContainer.style.height=topheight+'px';
}
cal();
for(let j=0;j<slideCount;j++){ //슬라이드에 for문으로 left에 j*100 % 로 주면 옆으로 이동
slides[j].style.left = j*100+'%';
}
function goslide(index){ //예 1번이 들어오면 컨테이너 기준에서 -100% 보여준다
sliderContainer.style.left = index*-100+'%';
sliderContainer.classList.add('animate');
currentIndex=index;
}
//이전버튼 처음일때 마지막으로 가게
navPrev.addEventListener('click', function(e){
e.preventDefault();
if(currentIndex>0){
goslide(currentIndex -1);
}else{
goslide(slideCount-1);
}
});
//마지막버튼 마지막이면 처음으로
navNext.addEventListener('click', function(e){
e.preventDefault();
if(currentIndex<slideCount-1){
goslide(currentIndex +1);
}else{
goslide(0);
}
});
</script>
컨테이너 값을 변경 잘하는게 중요한점인거 같다!!!
css 값은 언제나 어렵다.. 위치 설정은 더더욱..
728x90
'html+css+js > JavaScript' 카테고리의 다른 글
| 노마드 코더 (바닐라js로 그림판 만들기) (0) | 2021.03.29 |
|---|---|
| 바닐라 자바스크립트 타자게임 (0) | 2021.03.19 |
| 노마드 코더 바닐라 자바스크립트 (0) | 2021.03.12 |
| js 아코디언 (0) | 2021.03.10 |
| 스크롤시에 맨위로 올리기 버트(천천히) (0) | 2021.03.09 |
Comments
