영원히 흘러가는 강
자바스크립트 동작 원리 본문
js 기초 다지기
알고 하는것과 모르고 하는것의 차이는 극명하다!
'백문이 불여일견' 의 뜻처럼 행동으로 옮기는건 중요하다
보는것과 한번이라도 타자를 쳐보는것은 다르다 라는 뜻을 내포하고 있는데
이 말이 내 모토였기도 하다
하지만 그동안 뒷전으로 미뤘던 기초중의 기초 동작 원리에 대해 알아보도록 하자
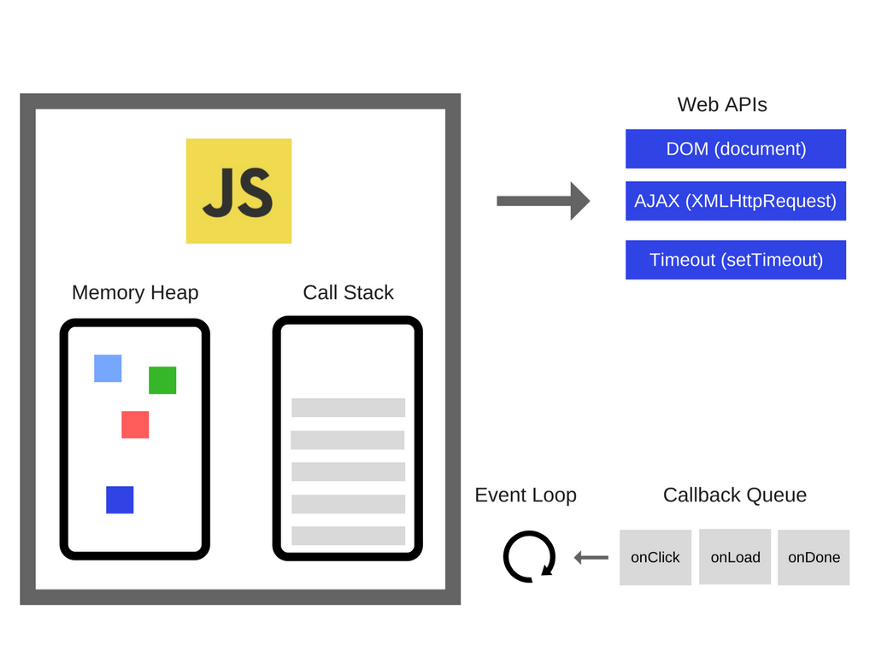
1. 자바스크립트 동작 원리

- js 엔진
js 엔진은 메모리 힙 영역과 콜 스택으로 구성 되어 있고
메모리 힙은 메모리 할당,변수,함수 등이 담겨있고
콜 스택은 함수가 실행되는 순서를 기억하는 스택이다
js는 단일 스레드 프로그래밍 언어로 콜스택이 하나임을 말한다
스택의 특성상 여러가지가 쌓이면 맨아래의 작업은 무한정 대기하게 된다
이를 위하여 비동기 콜백이 존재
- Web APIs
Web API는 브라우저에서 제공하는 API
종류로는 DOM,Ajax,Timeout 등이 존재
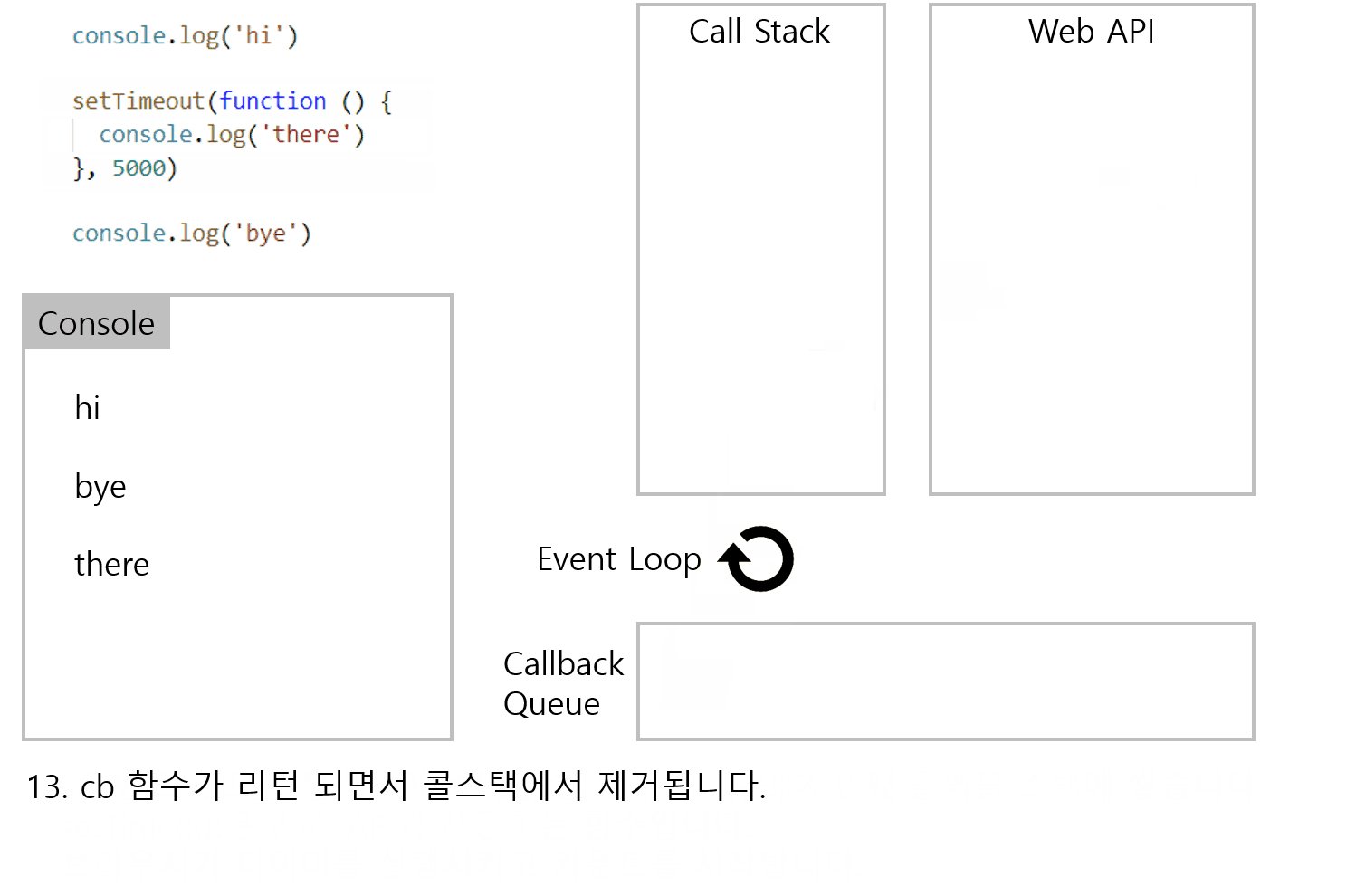
콜 스택에서 실행된 비동기 함수는 Web API를 호출하고 순차적으로 콜백큐에 적재
콜백큐에 있던 함수들은 콜스택에 쌓여있던 모든것들이 제거되면 차례로 스택에 쌓이게 된다(Event Loop)

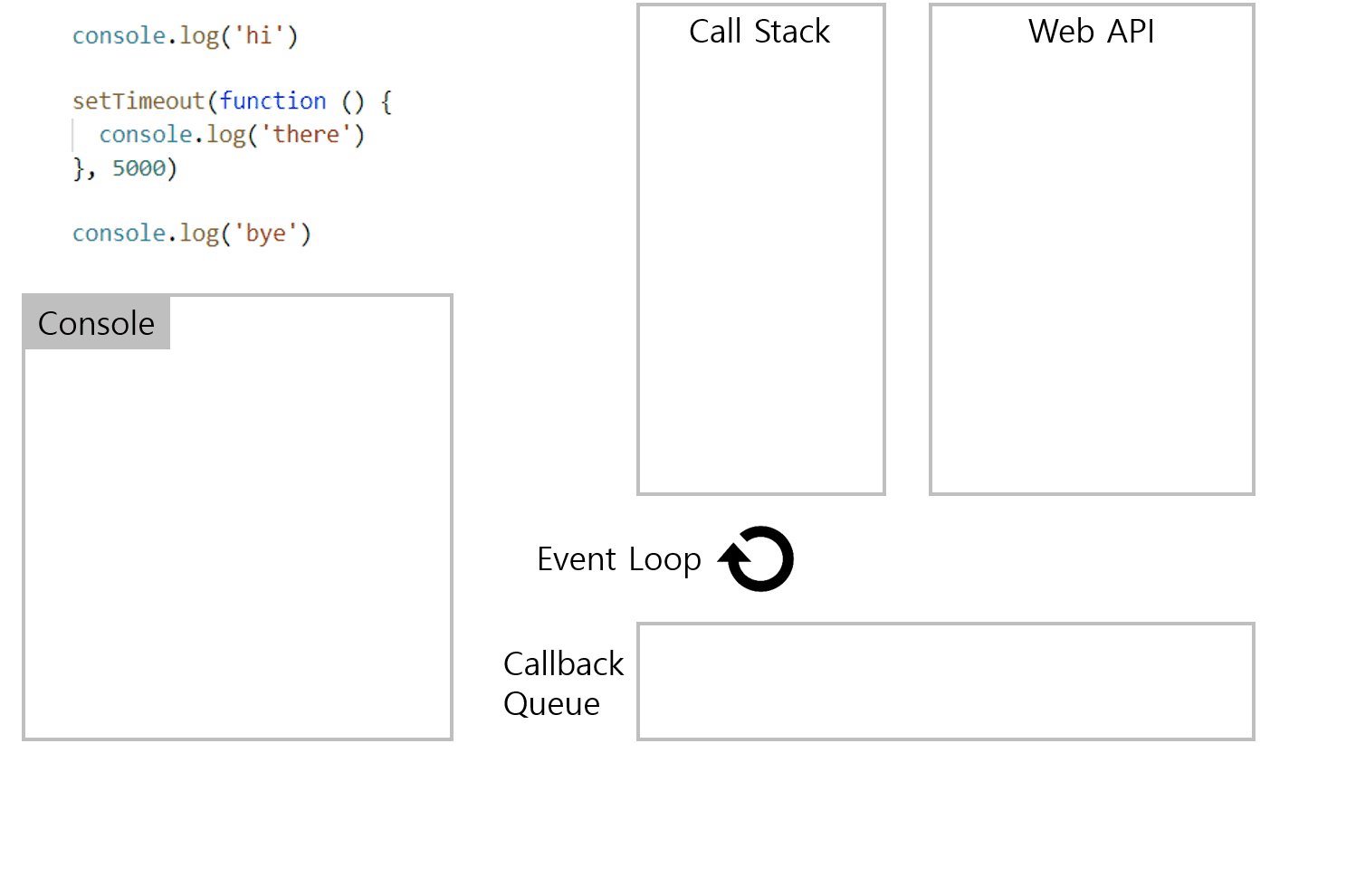
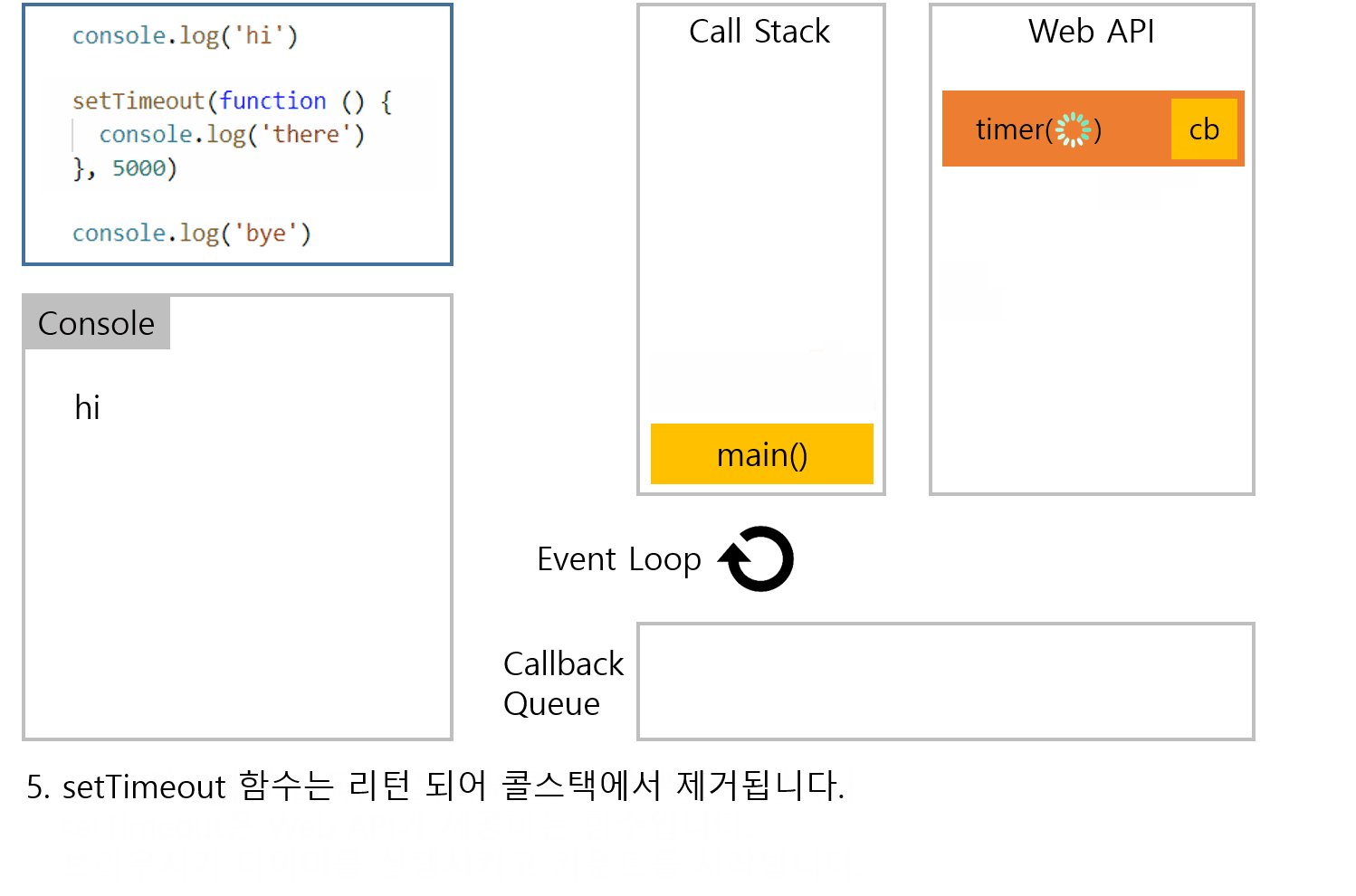
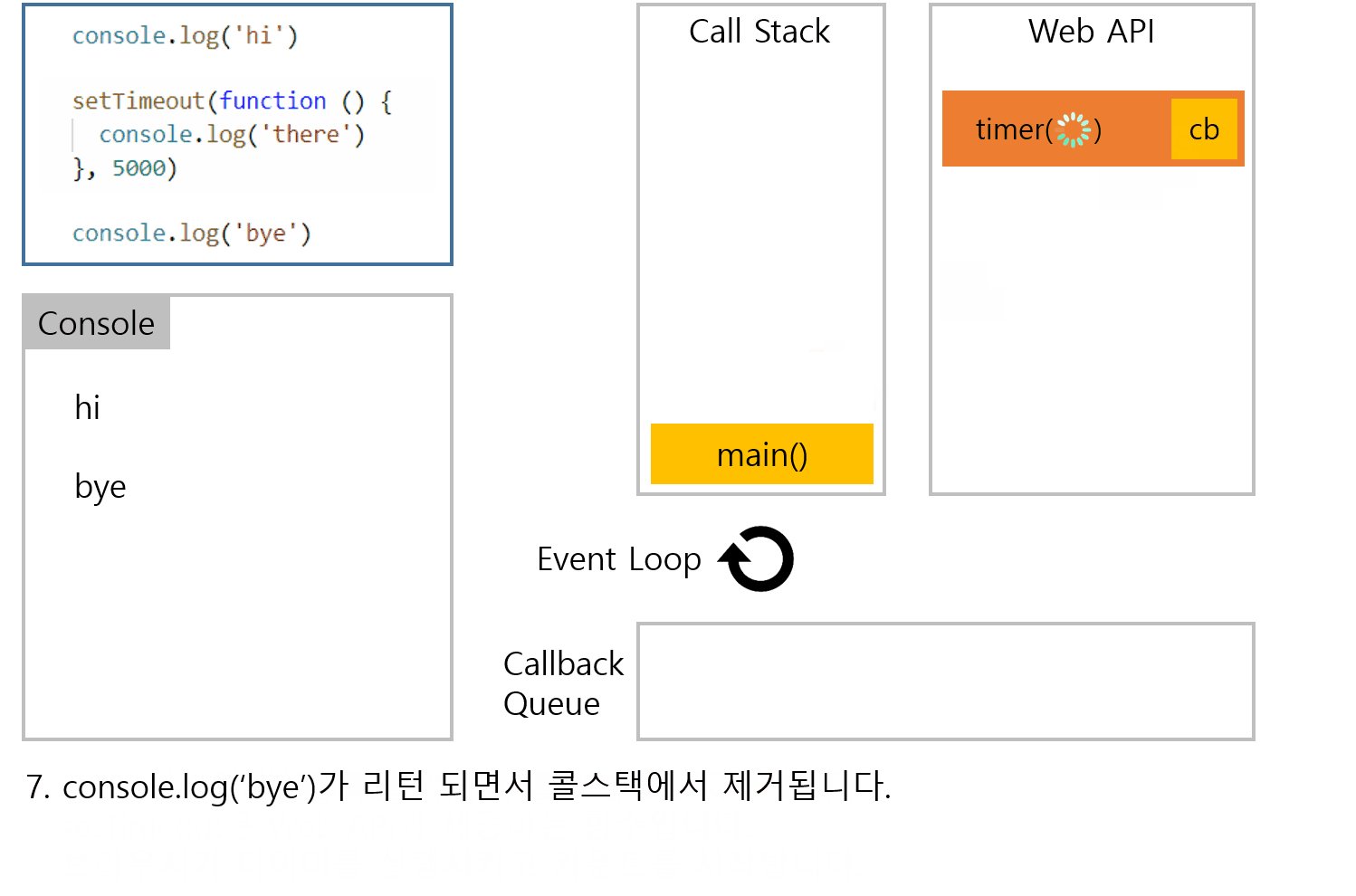
클릭하셔야 모든 과정이 보입니다
정리해보자면
js는 싱글 스레드 프로그래밍인데 비동기적 형태로 인하여 동시성을 지원한다!
차례로 코드 읽어 나가며 콜스택에 적재 시키고 콜백큐에 적재도 시켜나가며 순서 보장
'html+css+js > JavaScript' 카테고리의 다른 글
| js 에 미디어 쿼리처럼 사용하는 matchMedia (0) | 2022.09.01 |
|---|---|
| Callback 과 Promise 그리고 Async,await (0) | 2021.06.18 |
| 클립보드 복사 (0) | 2021.04.07 |
| 노마드 코더 (바닐라js로 그림판 만들기) (0) | 2021.03.29 |
| 바닐라 자바스크립트 타자게임 (0) | 2021.03.19 |
